El primer pensamiento que llegó a la hora de redactar este artículo fue:
¿Cómo se justifican los cambios de diseño para sí mismo? Mi alter-ego diseñador
En anotaciones anteriores, he hablado sobre distintos tips para crear contenido. Sin embargo, una de las cosas que no está de más escribir, es la presentación de un artículo bien estructurado a nivel de diseño.
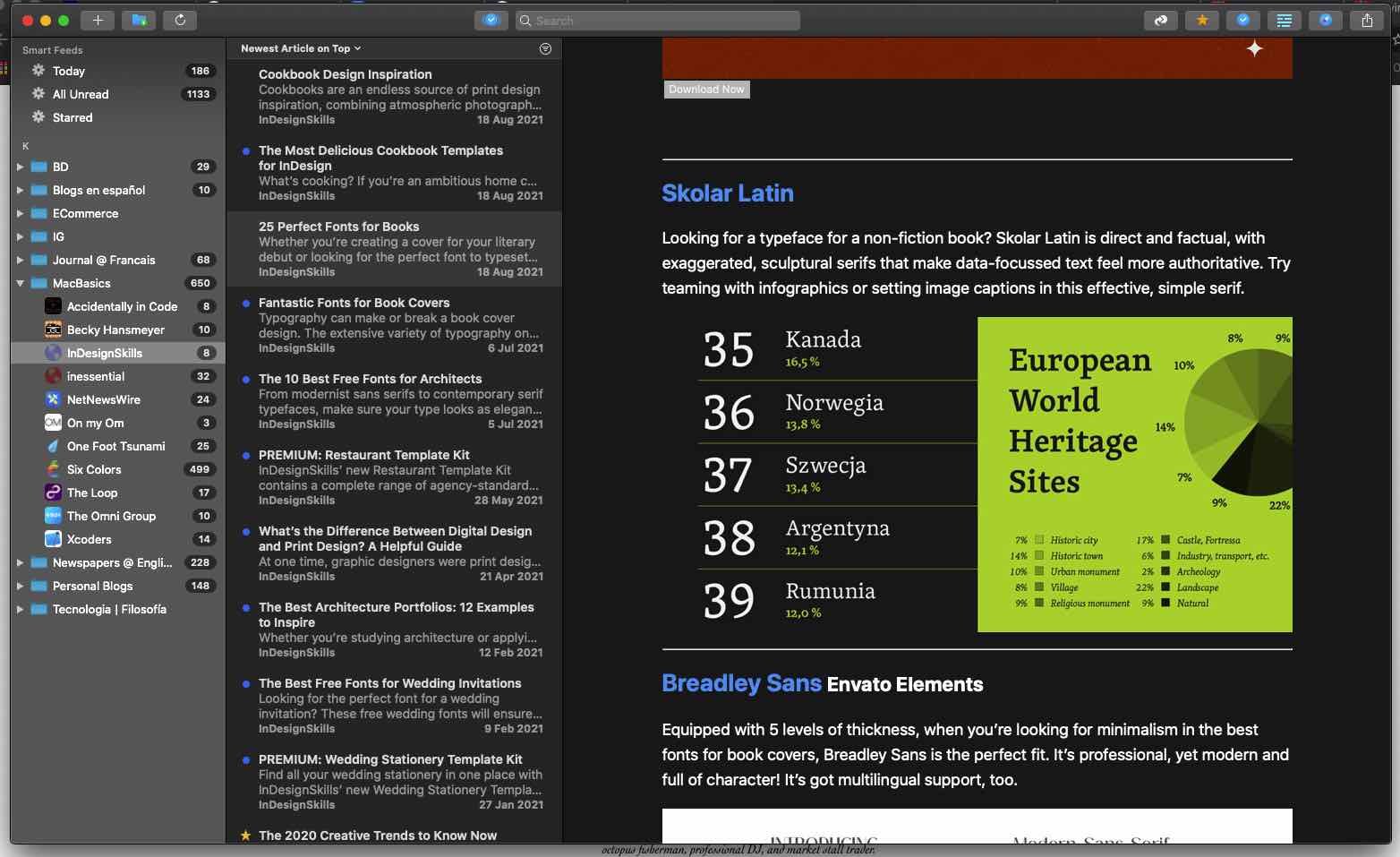
¿Razones? El tema de accesibilidad y legibilidad. Leer sitios web en el teléfono se vuelve cada vez una necesidad. Esta reflexión, se dio justo después de entender sobre las analíticas que lanza el sitio en los últimos meses, así como la lógica que de no todos tienen los mismos hábitos de lectura de un servidor. Espero no se lea chocante esto (que no es la intención). Desde hace muchos años (20 para ser exactos) ocupo un lector RSS: NetNewsWire. El propósito de su uso, es tener todas las lecturas en un solo lugar, sin tener la necesidad de visitar sitio por sitio. Otra de las razones (que explicaré a continuación), es la idea de lidiar con la excesiva carga publicitaria.
Keep it simple.
Este blog no monetiza (de momento)
Hace años, decidí no monetizar el contenido de mi blog. Es algo más personal. He creído que la meta de un blog personal es estar en crudo. Ofrecer a ese nivel de conocimiento a priori o posteriori, manteniendo un equilibrio tanto de diseño como del lenguaje. No estoy peleado con hacerlo algún día. No obstante, es algo irritante bloquear la publicidad con algún add-on para el explorador en algún sitio (personal) que contenga banners hasta en la sopa
La edad y los tonos (cuando la vida te cobra las primeras facturas)
Hace más de 5 años, uso lentes para ver todo lo necesario en pantalla. TODO. Desde gustar 1 contenidos multimedia hasta los mensajes en el celular. A partir de la primer dosis de la vacuna contra COVID, mi vista sufrió un cambio: entra más luz de lo normal (pienso que es la edad). Este detalle óptico, fue reflexionado después de unas dos semanas de trabajo continuo frente a los monitores. Debido a este suceso, estoy usando tonos blancos más cálidos en los fondos de algunos sitios web que estoy desarrollando ahora. De modo tal, el cuerpo indica una pronta visita al oftalmólogo ;D.
Tipografía
Soy amante de las tipografías en general (y muy FFH) de Helvetica (el logoimagen de este sitio está hecho con Helvetica Now©). Dos de los tres logos que uso para personal branding están hechos con dicha typo.

Tras pensar, gestionar y realizar pruebas de aciertos/re-aprendizajes, estuve revisando algunas tipos en Google Fonts. Largas horas para de-gustar y leer en los distintos dispositivos (un iPhone XR, una tablet, un celular Android [estos dos últimos de la marca Samsung], así como en las MacbookPro de 13” y 12), fueron lo suficiente para hacer la selección adecuada.
Manrope
Esta tipografía, la verán en los headers del sitio. Me gustó su peso así como la distribución entre letras (kerning2). Sus líneas y distintos pesos3 dan esa sensación de calidez y un estilo más humano. Su versatilidad está a la altura de tipos como Futura. Haré un par de pruebas para logotipo e iremos evaluando los distintos resultados. ;)
Atkison Hyperlegible
Además de que es la tipografía para todo el cuerpo de este sitio, su función es obvia. Durante el 2019, me diagnosticaron una ligera dislexia fonológica (generalmente acompañada de TDAH). De hecho, al tomar terapia durante gran parte del año pasado, me permitió estar en contacto con otras aristas de ese alter ego. Pensé el re-pimpeo re-diseño del blog y en las tipografías afines a mi gusto y estilo. Así que, hemos abandonado el CSS default 4 para abrirnos plaza por este sendero digital
¿Qué es lo interesante de esta tipografía?
Primero, esta diseñada para personas con baja visión (¡gracias, braille institute!). De hecho, tras usar distintos tamaños en las plataformas de hardware mencionadas, me ha hecho la vida más ligera. Así mismo, quienes tenemos de disgrafía y dislexia, sufriremos mucho menos. El hincapié utilizado en los aperturas así como en la exageración de los pares de letras, es bastante detallado.
- p y q
- O y 0 (así como o y 0)
- Los espacios entre letras tienen la medida adecuada para facilitar la lectura.
- Nota como el 7, 9, E, R tienen líneas rígidas, acentuando la personalidad de la typo.
¿Se diseña para uno o para los demás?
Tomando en cuenta las palabras5 de Zeldmann:
- Un sitio web debe entretener al usuario.
- Hay que probar todo en nuestro sitio web, incluso las suposiciones.
- Hay que iterar constantemente, un sitio web debe evolucionar.
- Debes concentrarte en lanzar, es importante no dejarse llevar por ser perfeccionista si va a detenerte de lanzar tu sitio/producto.
- Involucra a la comunidad.
- El contenido debe llegar a todos sin importar el dispositivo.
- El contenido es primero, el diseño debe adaptarse conforme al contenido.
- Haz magia. No busques la perfección.
- Debes priorizar, organizar y designar. Esto para asegurar un flujo de trabajo con el equipo involucrado en un sitio web.
- Hay que mantener los principios por los que un sitio es creado.
Notas al pie
- Expresión regional de la Península de Yucatán, escuchada en la voz de mi abuelo haciendo referencia al acto de mirar TV (o escuchar radio). ↑
- Espacio que se añade entre letras para diversas funciones visuales ↑
- Me refiero al grosor de una letra. Light , normal, y bold son las referencias en la typo. ↑
- Usando en este caso Manrope y Atkinson Hyperlegible. ↑
- Te recomiendo leer esta anotación. ↑